Integrated Terminal
Monaca Cloud IDE is equipped with terminal consoles. This is mainly used for running a HTTP server for showing a preview of an application (previewer). It can also be used to provide access to the Linux container for your project.
In this section, we will guide you through how you can take advantages of the integrated terminal feature in Monaca Cloud IDE.
Overview
Integrated terminal is equipped with two console windows:
Preview Logtab: a terminal window for running HTTP service for providing content in the previewerTerminaltab: a terminal window for executing arbitary commands (i.e. git, npm, cordova, monaca and most of the UNIX basic commands)
When the user starts the cloud IDE, a Linux container is created on demand. Containers are shared among multiple users, which means you cannot execute certain commands or operations that are restricted.
Container is destroyed soon after the user closes the cloud IDE. Be sure to read the following section to prevent important files to be deleted.
Storage & directory
All files that are created in the container will be lost when the container is destroyed, except the files located in the following directories:
/home/terminaluser: user's home directory. This directory is shared among all projects./project: project root directory
Using the integrated terminal
Starting up
When the project is opened in the Monaca Cloud IDE for the first time, it will perform the necessary configuration for the project under certain circumstances:
When the project is equipped with a
package.jsonfile, it will executenpm installto install the required NPM dependencies.When the
monaca:previewscript is missing from thepackage.jsonfile, the update dialog is displayed and it will executemonaca updateto update the project structure.
Preview log and preview server
The preview log tab shows the output of the preview server of each project. The preview server runs the monaca preview command which executes the monaca:preview script of the package.json file. As you can see in this picture, the preview server is running browser-sync as it is defined in the script. Previewer will connect to the preview server once it is accepting HTTP request. The default port number is 8080 but you can change it by clicking the gear icon.

The port number can be set between 8080-8084 in the configuration dialog.

Open a new terminal
To open a new terminal, click the ➕ icon next to your tabs and choose New Terminal.

This feature is not available for free plan users.
Customizing the terminal
Terminal is actually hosted by the terminal multiplexer called Tmux. You can override the default Tmux configuration by editing ~/.tmuxrc.
Visual aspects of the terminal can be customized by going to Configure → Workspace Configuration.

Scroll mode
You might notice that once you are scrolling inside the terminal console, a little message appeares at the top-right corner telling you the current scolling position of the pane. It indicates that you are in the scroll mode. When you scroll down to the bottom of the terminal pane, the scroll mode will be exited automatically. Otherwise, you can press Ctrl-C or ESC key to leave from the scroll mode.

FAQ/Troubleshooting
There are some known issues and limitations:
Browser with ad blocker settings
Integrated terminal feature is using third-party cookies. Therefore, some Chrome extensions (such as ad blockers) or browser's configuration might block the request to the terminal console. For this reason, please disable such extensions or configurations.
Failure to connect in Safari
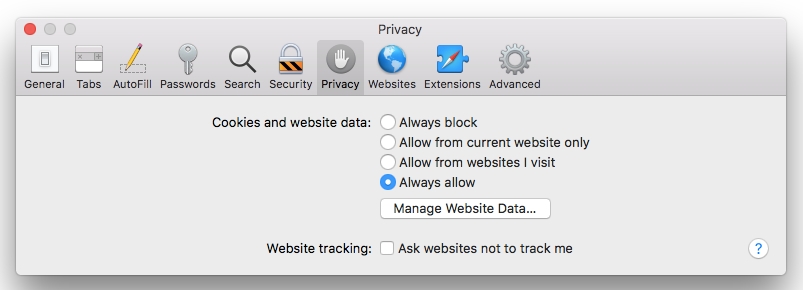
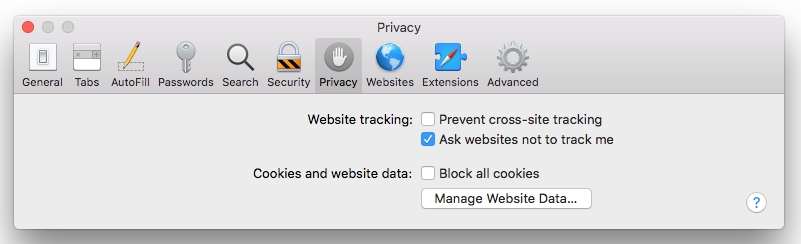
If you are receiving the error message regarding cross-site tracking or cookie, please disable them in the Safari's settings as follows:
From Safari, go to Preferences → Privacy.
The
Privacytab might look different in different OS versions. Please make sure that the cookies are unblocked and the cross-site tracking is allowed. Here is an example:


Limitations
Certain commands and operations are restricted for security purpose. Please contact us if you find any issues.
Last updated
Was this helpful?