Building for PWA
Step 1: Configure an application
From the Monaca Cloud IDE menu, go to Configure → App Settings for PWA.
2. Fill in your application information:
Field
Description
Name
The application name
Short Name
The name used in places where there is not enough space to display the full name (such as home screen).
Description
General description of the application.
Language
The language to used for
namemembers andshort_namemembers.Text Direction
The writing direction of the text.
Scope
Defines the navigation range of the website. With this setting you can restrict which web pages can be displayed. If the user tries to access outside the range, it will transition to the normal web page.
Start URL
The URL to be loaded when launching the application

Application Display Preference
Field
Description
Display
The display mode of the application. The default is
standaloneto display like a native app.Orientation
The display orientation of the screen.
Background Color
The background color of the splash screen.
Theme Color
The color of the status bar.
App Icon
You can set the application icon. Each size icons are automatically generated from one image. The icons are displayed on the home screen or as a splash image.
3. After finishing the configurations, click Save.
Step 2: Build an application
From the Monaca Cloud IDE menu, go to
Build→Build App for PWA.Select the type of build you want and click Start Build.

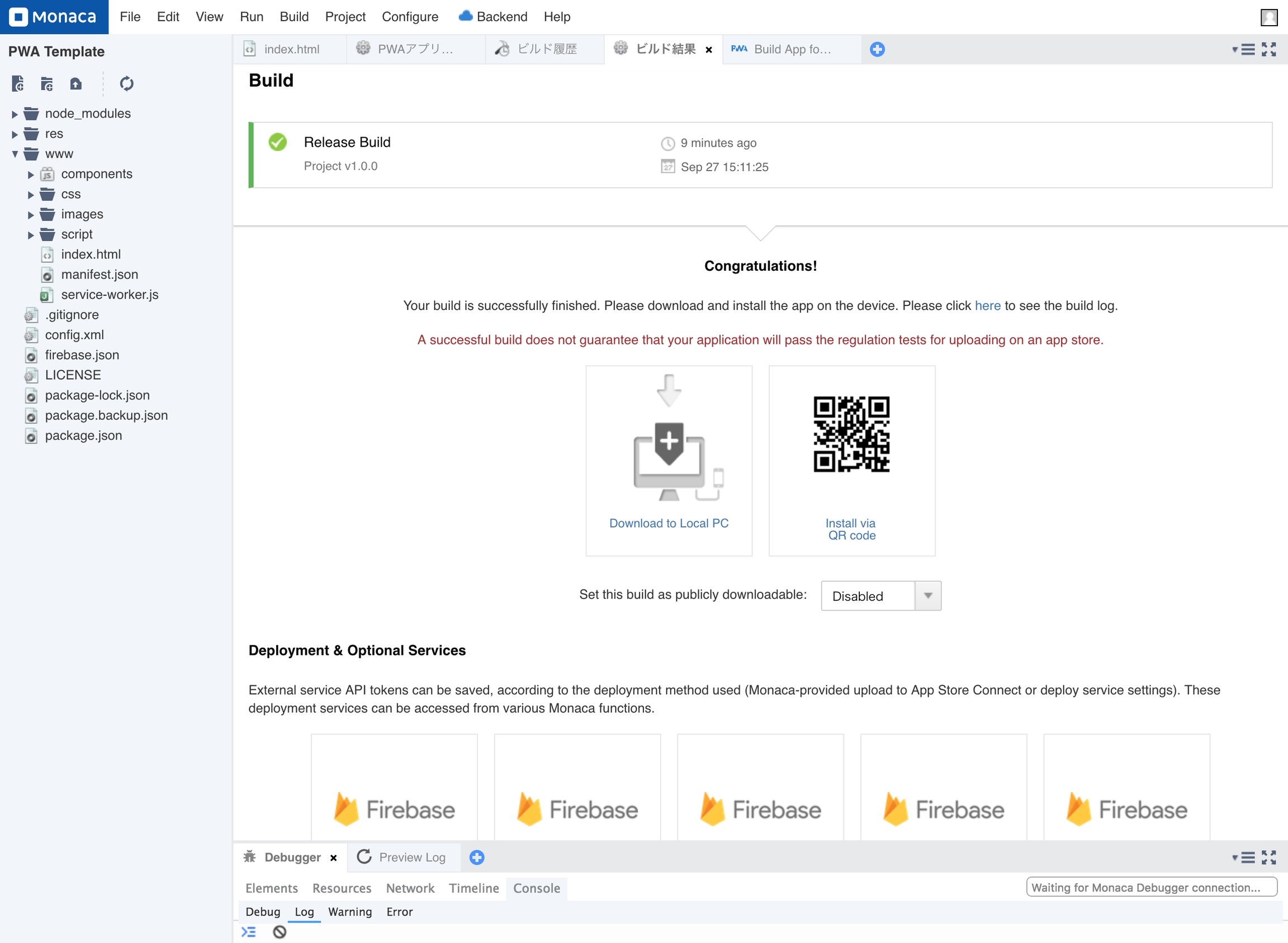
3. It may take several minutes for the build to complete. Once the build is completed, your app is ready to be downloaded or distributed. See the screenshot below as an example:

See Also:
Last updated
Was this helpful?