Monaca Debugger for Android

Monaca Debugger (Store Version)
Custom Monaca Debugger
Description
Monaca Debugger available in the stores
Monaca Debugger built from the Monaca Cloud IDE
Core and some third-party Cordova plugins are automatically included.
In addition to the core and third-party Cordova plugins, user submitted plugins (of the current project) are included.
App ID (Android:PackageName)
mobi.monaca.debugger
Version Name (Android:versionName)
Fixed
Display version name set by a user
App Version (Android:versionCode)
Fixed
Version set by the user
The following Cordova plugins for push notifications can not be used in the store version and the custom build debugger. You can use these plugins only in a debug build or a release build.
Cordova plugins for push notifications:
onesignal-cordova-plugin
cordova-plugin-firebasex
Cordova plugins
In the Monaca Debugger, core cordova plugins are automatically included.
Monaca includes the core cordova plugins such as battery status, camera, contacts and device. For a complete list of the core Cordova plugins, please refer to Core Cordova Plugins.
While developing your project, you may need to add other third-party or custom Cordova plugins to your project. The standard Monaca Debugger (Store Version) doesn't have these newly added plugins. For this reason, your project might not run properly in the debugger. Therefore, you need to use a custom Monaca Debugger. Custom Monaca Debugger is a debugger that is built from a Monaca project in the Monaca Cloud IDE.
USB debugging
Monaca Debugger for Android supports USB debugging functions with Google Chrome browser:
console debugging: using a console to diplay message
DOM inspection: viewing and modifying the DOM structure with live
updates
JavaScript debugging: profiling JavaScript performance, setting
breakpoints and execution control
For more information, please refer to USB Debugging with Monaca Debugger for Android Apps.
Build and install a custom Monaca Debugger
From the Monaca Cloud IDE menu, go to Build → Build App for Android.
Select
Custom Debugger Buildand click Start Build.

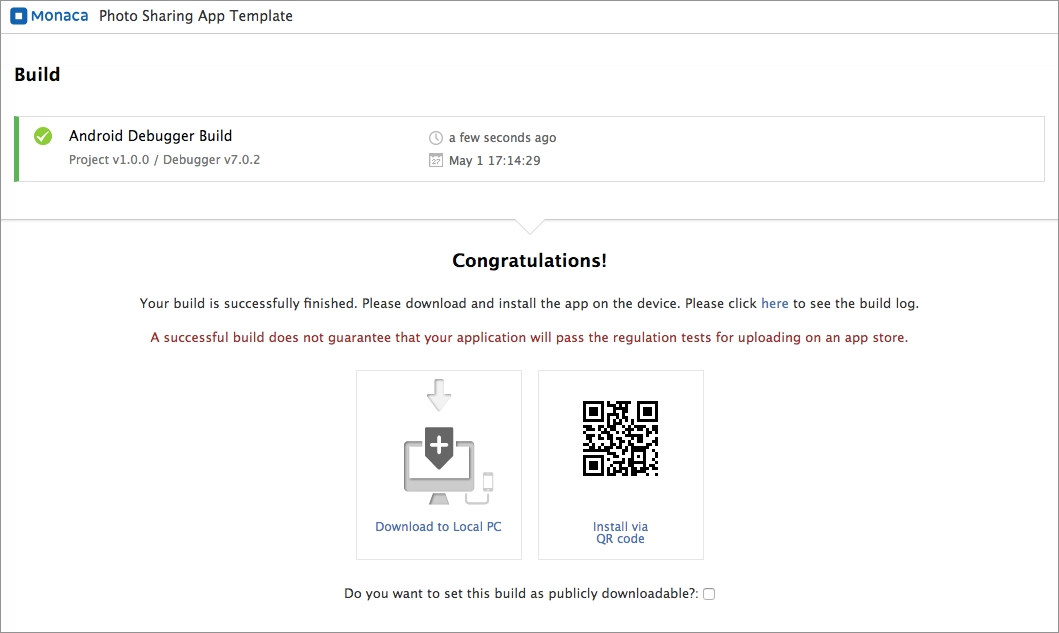
3. It may take some time until the build is completed. The following screen will open after the build is successfully completed. Then, you can use the QR code to install the debugger on your device or download the built file to your PC.

See Also:
Last updated
Was this helpful?